Transparent Keyboard for Your Zebra WT6000
Sometimes, you want to be able to see it all, but your device screen is only so large. That’s ok. Ivanti Velocity, powered by Wavelink, has you covered with our transparent keyboard.
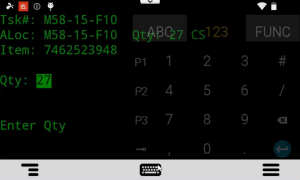
Here’s how it works: Let’s say you reach a step in the task workflow that requires keyed data entry. On a smaller device like the WT6000 wearable, you face the challenge of presenting a keyboard that hides the text field you’re typing into, or compromising on the size of the keypad you present to the user – adding potential for incorrect data entry, or at a minimum, an uncomfortable user experience. Now, there is another option. With the transparent keyboard, you can present your workers with the keys appropriate for that data field as a kind of shadow effect overlay on the screen, while still being able to read the data field that’s being populated. Win-Win.
Just as you can create custom keyboards in Velocity, the transparent keyboard option is equally configurable. Need only to present numeric keys? No problem. The goal of the transparent keyboard is to let your device display work “double-duty” so you can see everything necessary to navigate through the task workflow quickly, with optimal accuracy. This is especially helpful for devices with landscape-oriented displays (shorter but wider screen orientation).

Transparent keyboards: Make the most of smaller displays by having both a full screen keyboard and the ability to see the content on the screen using custom transparency settings.
Custom keyboards: Velocity supports a variety of standard keyboards, as well as the ability to create as many custom keyboard as are needed to support your process – driving productivity and accuracy.
Contextual keyboards: Automatically display the right keyboard for the right field or screen, so that the users have exactly the right keys available for the spot they’re in.
Swipe-able keyboards: If keys from multiple keyboards are required, users can simply swipe between them
Simplify complex key sequences: Replace hard-to-remember keyboard sequences with a single keystroke that can run complex key macros or scripts
Keyboards that don’t hide your data: When the keyboard is not required there’s no point showing it the users. Hide or display the keyboard using per field visibility options, as well as having the option of placing the keyboard around the data on screen. A simple on screen icon lets the user hide or display the keyboard at will.
The response to Velocity has been impressive. And initial reaction to the transparent keyboard feature is delivering further proof of the promise Velocity has made: to offer a modern user experience that helps workers get more done each shift. With fast key entry that doesn’t compromise on app readability, our transparent keypads are sure to help speed workers through their tasks and accelerate productivity!
Check out the Velocity transparent keyboard and all the cool capabilities we offer for telnet and web app modernization available for the WT6000 and more! We’re excited to be the platinum sponsor for Zebra’s AppForum, kicking off in Las Vegas, USA from May 9-11. If you’re unable to attend, reach out to us and we’ll get you set up with a demo to see everything Velocity can do to boost productivity in your business.


